

In the digital age, rock climbing guidebooks have struggled to catch up, with many companies attempting digital versions but none of them are completely useful or plausible to replace printed editions. Guidebooks are important for climbers to navigate to the correct trailheads and crags, and helps them find specific routes. Current digital guides, like Mountain Project, have many problems that keep people from being able to fully depend on them.
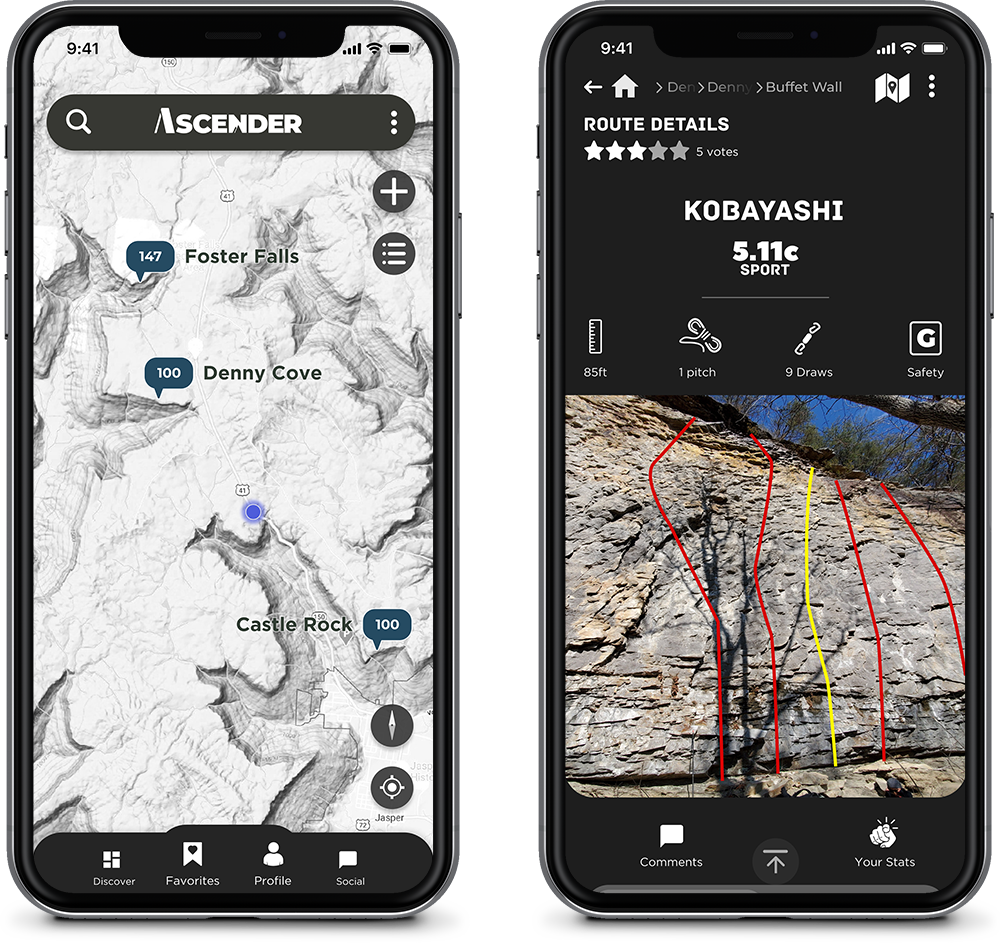
Ascender is a digital climbing guide that prioritizes delivering all the information a climber needs to find a new climbing area, navigate to the wall, and be confident they are getting on the correct route. Ascender will provide a new level of quality content in a crowd sourced climbing app by assuring that all of the proper information is provided for every newly added route, topo, or climbing area. Getting lost and frustrated while searching for a new-to-you climbing area will be a thing of the past!
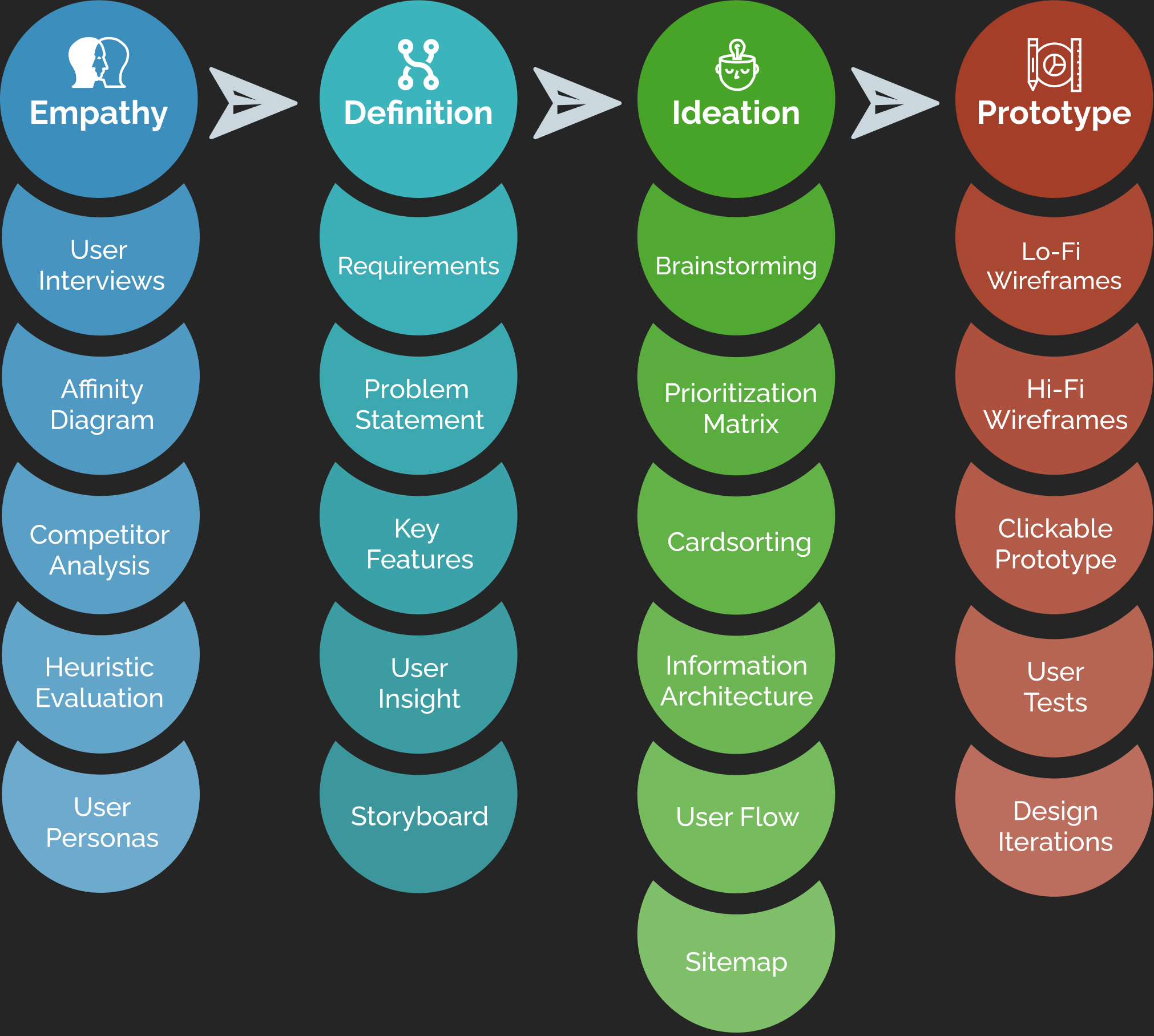
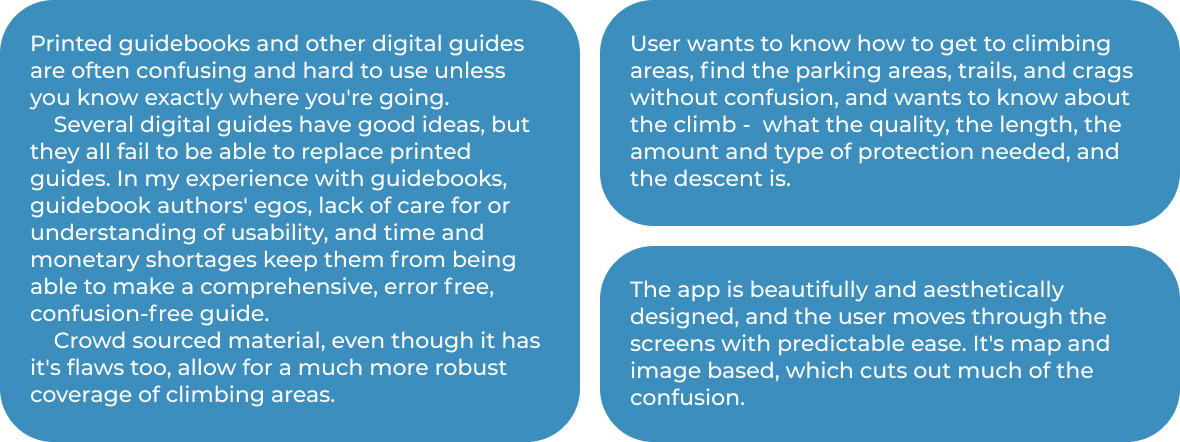
Through the Design Process, we empathized with potential users who have struggled to use digital rock climbing guides, as well as paper guidebooks, and were able to come up with a solution that fits multiple needs.

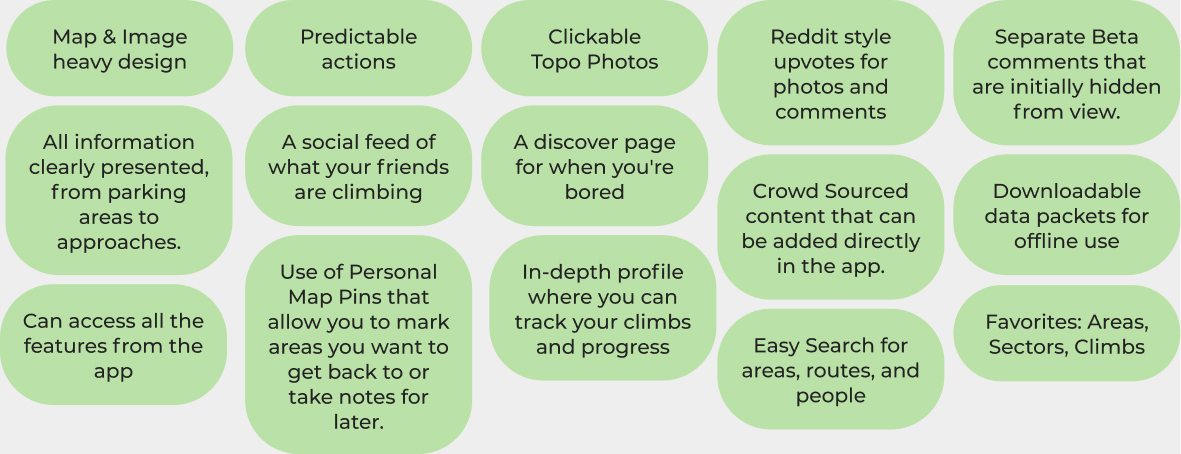
Using an affinity diagram, I was able to organize survey responses into usable categories which helped me find common likes, dislikes and "I wish"'s.
I performed a Heuristic Evaluation on the Digital Dirtbag to get an idea of what UI elements definitely needed to be reimagined.
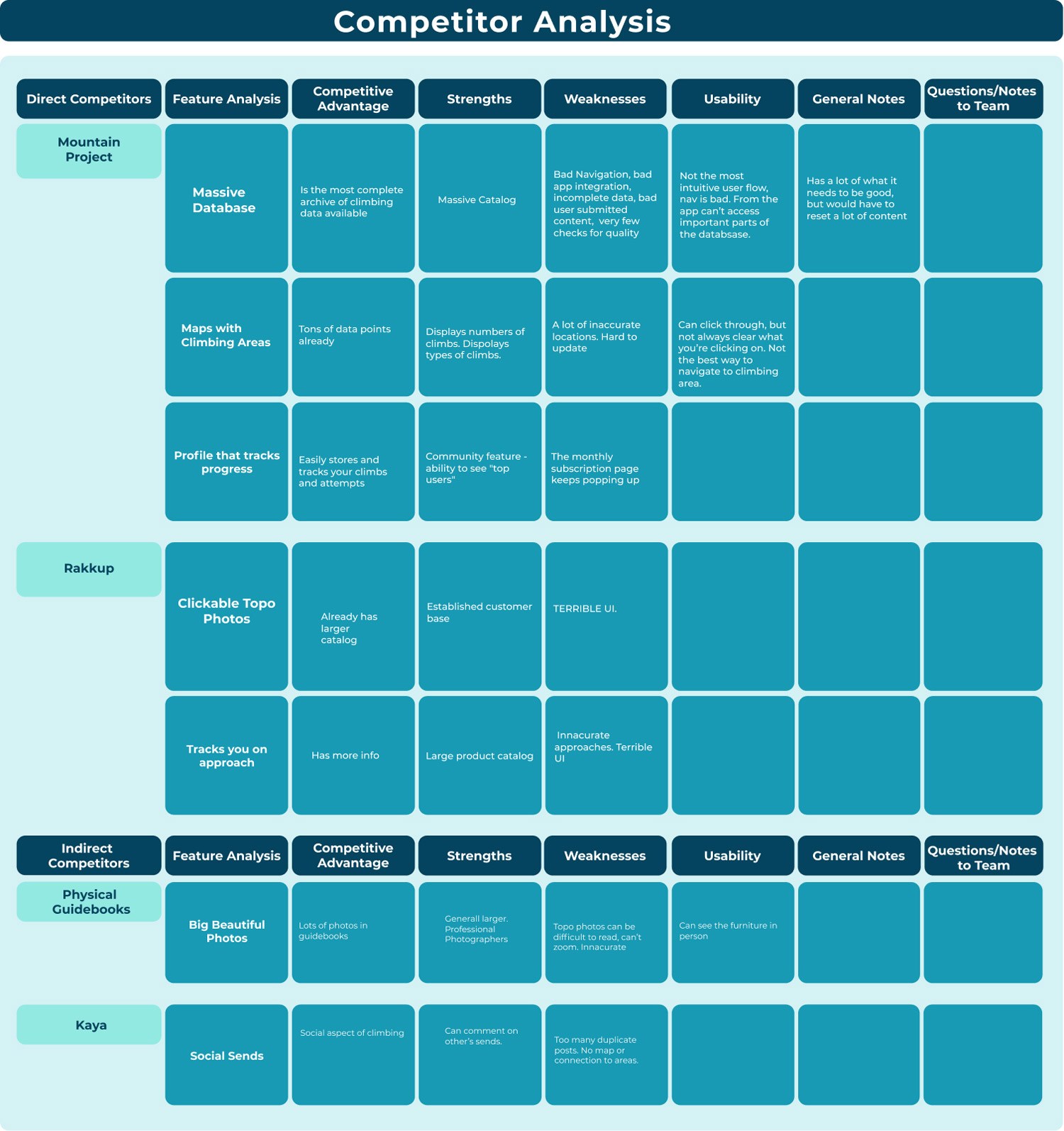
I looked at several direct and indirect competitors to compare features, and I've been a rock climber for nearly 20 years with lots of experience with bad paper guidebooks.

Users are frustrated when using digital rock climbing guides. They miss the tactile nature and the larger format of guidebooks, but they are tired of collecting and carrying so many large books. Users find digital guides difficult to navigate and lament that they are often missing important information, but they like that digital guides are easily and often updated and that comments can provide important beta. Users like the GPS location features that allow them to track the approach trails and find crags near them on the map.
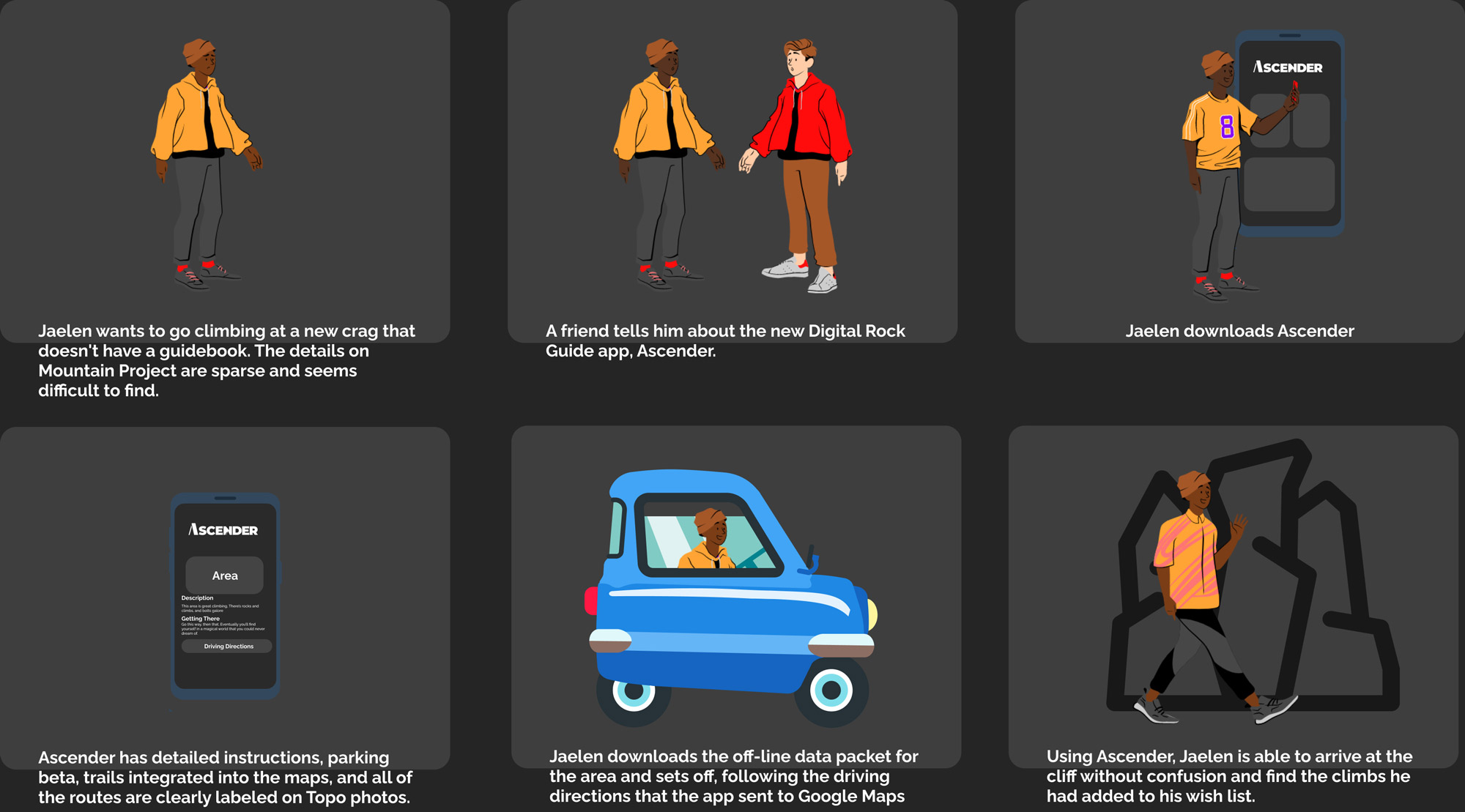
Ascender takes the frustration out of the digital experience, with all the information you need, presented in an easy and aesthetic format.



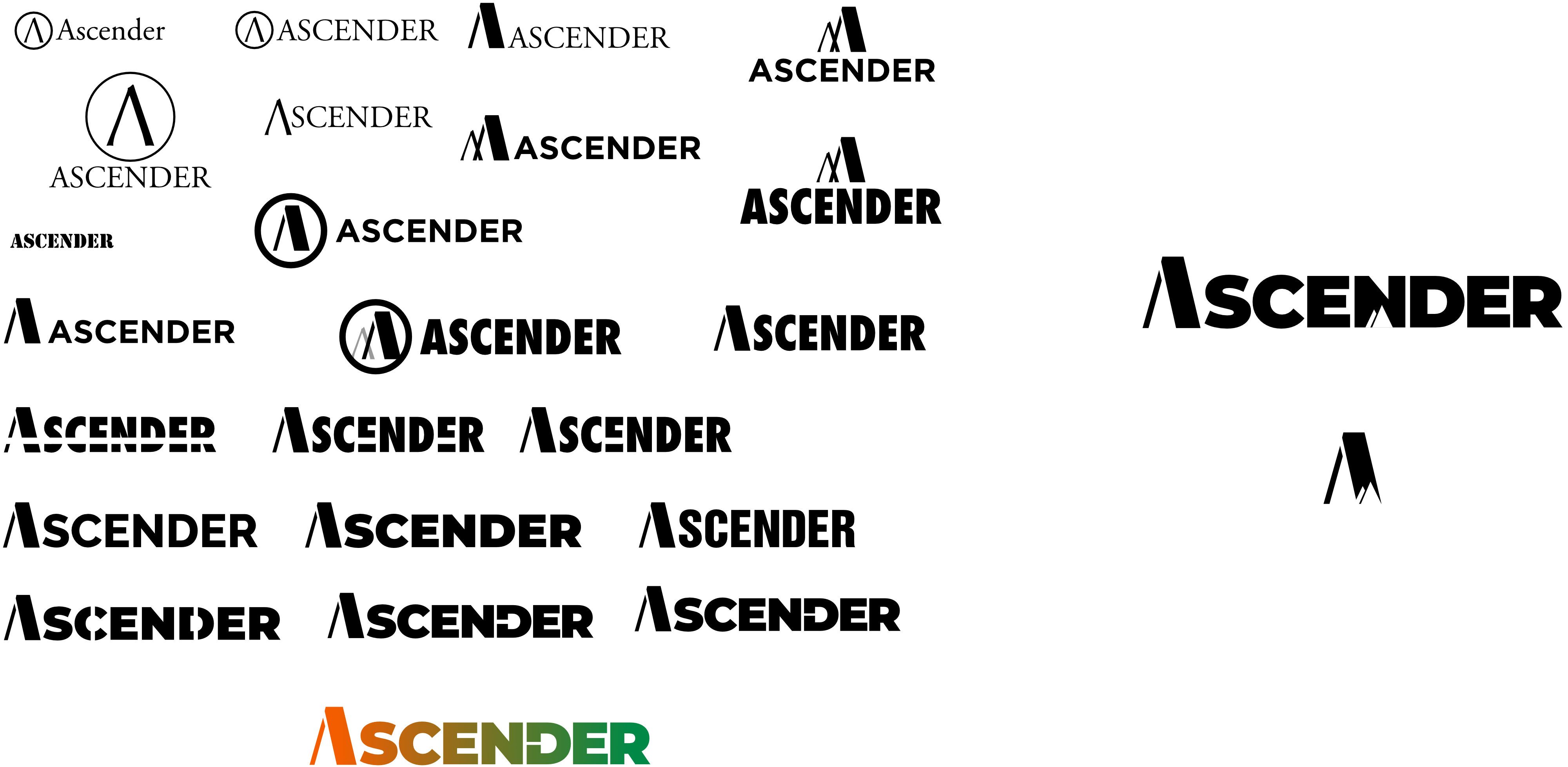
Branding is incredibly important to the success of a product, and even though this is a concept at this point, I wanted it to be a strong brand. I brainstormed several names, and was surprised to find that Ascender was not being used by any close competitor, despite the word having meaning within the industry. An ascender is technically a device that assists a user in climbing a rope carefully, but in actuality, all climbers are ascenders: we ascend cliffs, boulders, and frozen waterfalls. The logo went through many iterations before landing on the Mountain as the A and two more peaks inside the . The two peaks move into the base of the A for the solo mark.

Wireframing the layout was important to the process, visualizing where elements were going to be and how the site would be mapped. Sticking to lo-fi for laying out the page flows allows us to concentrate on ideas without getting stuck on colors, fonts, and exact details. This process allowed us to iterate our flows before making hi-fi designs.
For this project, I had a pretty good idea of a lot of the design elements, so my lo-fi wires were very bare bones.
User testing, especially when working on a project by yourself, is necessary for a quality outcome. I user tested my medium fidelity designs and received invaluable feedback that informed the creation of the hi-fi prototype. Even after the design was brought into hi-fidelity, more user testing was done and the design iterated.

Designing an app from the ground up has many challenges. I had a lot of ideas of how I wanted the app to function and what kind of features it should have, but without the user research and testing, I would have missed a lot of important and useful features. user survey turned out to be an invaluable tool for this project.
What started as an idea to redesign an app called The Digital Dirtbag became a full new app that most climbers who test my prototype are asking me to get it fully developed or asking how they can help get it developed. There is a definite need for an app like this for the future of climbing.
One thing that hamstrings the industry leader and my main competition, Mountain Project, which has been around since 2005, is the years of people using it akin to what Facebook became - people posted frivolous photos of flowers and butt shots, nothing that is useable to identify climbs. No one took it upon themselves to create usable topos photos. It is my opinion that we can get users to submit quality crowd sourced content if they are given proper guidelines for submssions.
In my research, people brought up that crowd sourced projects might have good topo photos but lack the beautiful and inspiring professional photos of an area that help you gain interest and get you stoked to climb. I've definitely experienced this while flipping through printed guidebooks. I would like to involve other professional photographers and figure out programs to pay for their photos in the same way guidebook authors do.
One of the survey comments talked about MP taking the air out of all other crowd sourced climbing projects. I think it's overwhelming starting over from scratch. MP has the great majority of climbing areas in the United States. A new app would require dedicated users going to areas and inputting all the information that already exists on MP, albeit sometimes badly or unusable.
In the future, I would like to add more features that would make Ascender the go-to for climbing content, like adding how-to & safety videos for beginners, including beta videos for boulders and sport climbs, and eventually integrating augmented reality into the user experience.
Special thanks to:
Sarah Rizza for the incredible background illustrations. @yodarizza
The majority of the climbing images are mine @dscottclarkphoto, but several images were used from Nathalie DuPre @nd_pics, who has photographed far more in the Chattanooga region than I have. Thank you.