
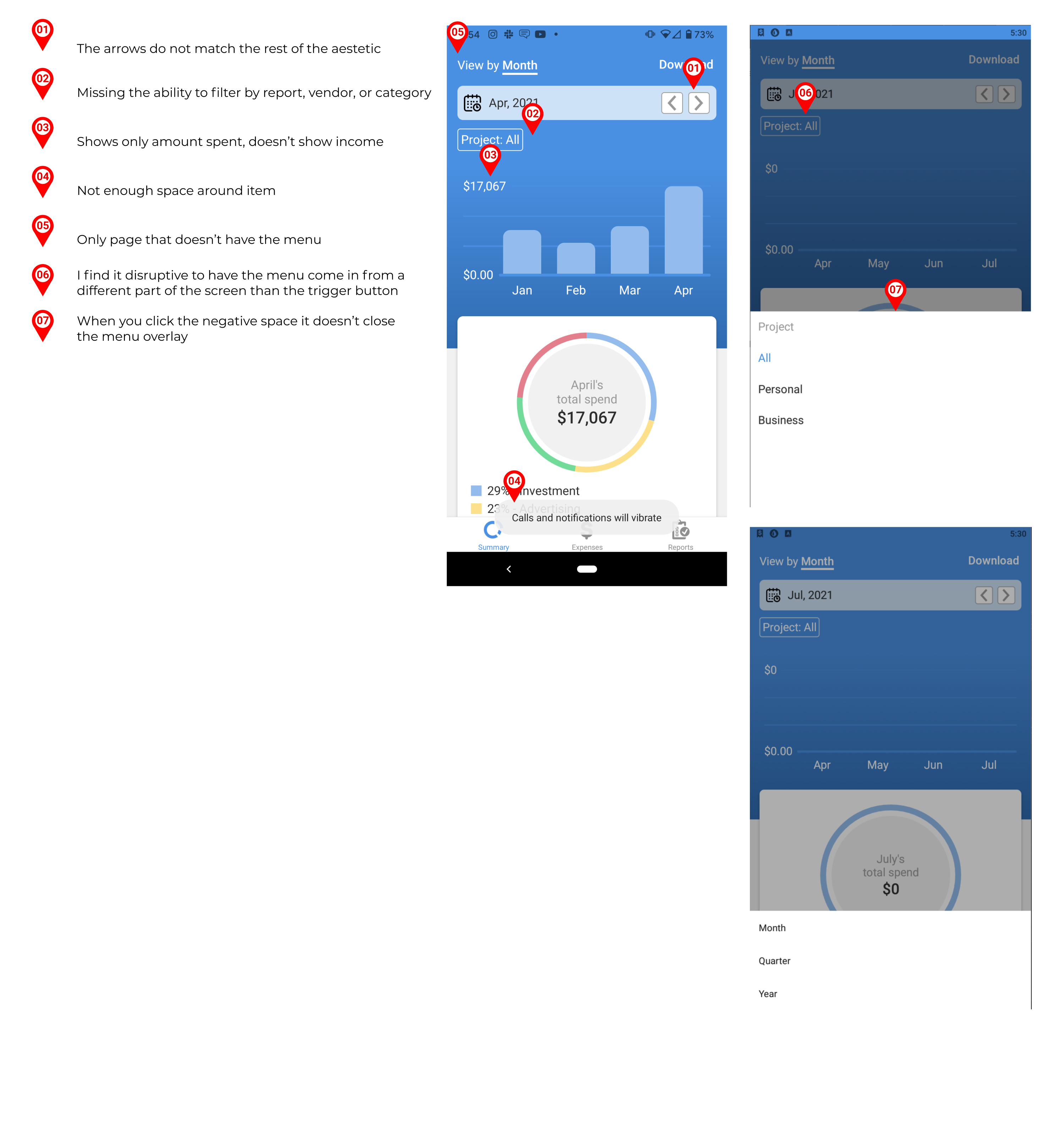
Easy Expense was looking for a redesign of the summary page on their expense tracking app. The current design was attractive and simple, but could seem busy and wasn't as inviting to users as some competitors’ dashboards.
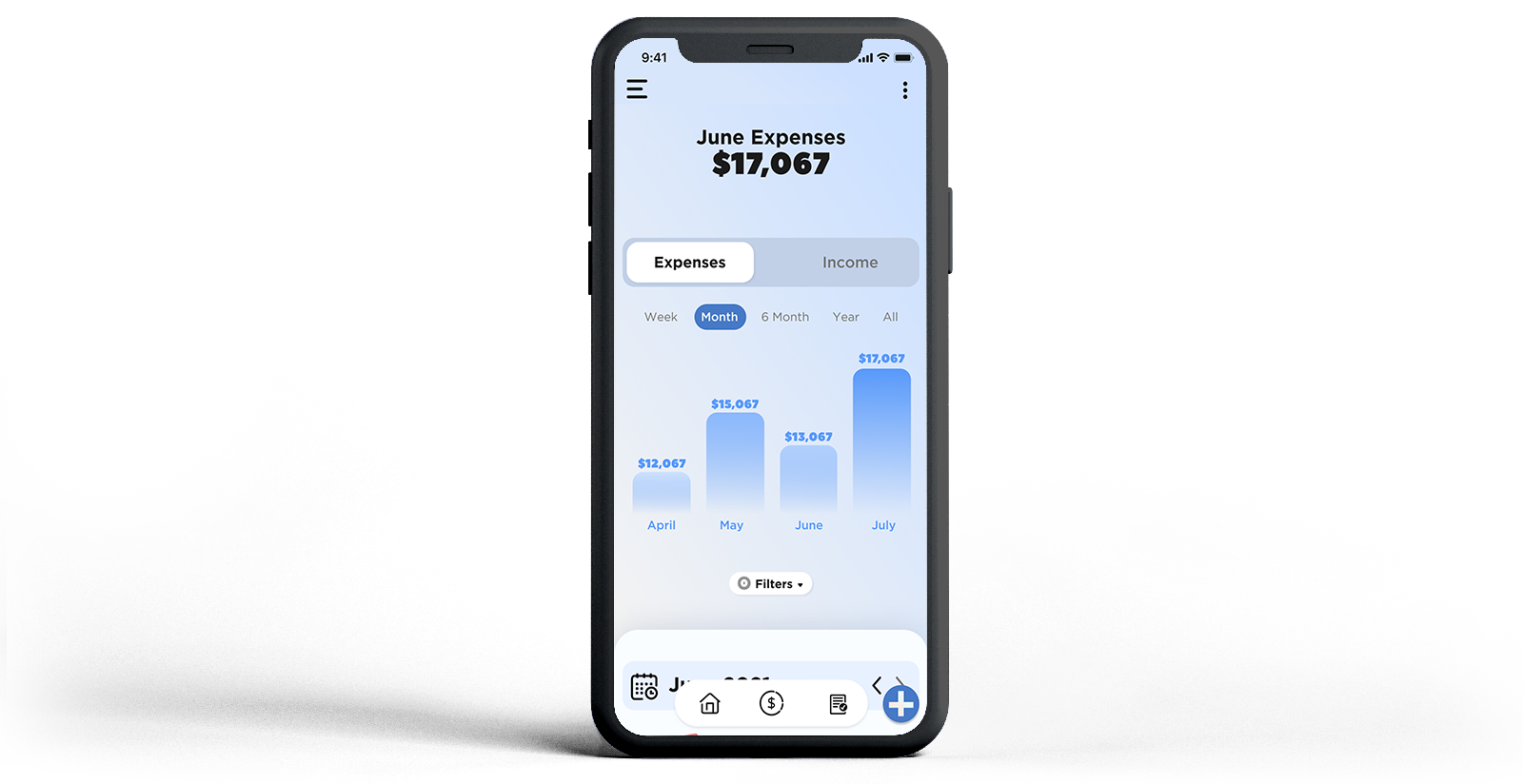
I went through the design process, evaluating the current app and looking at the design of competitors, near competitors, and finance concepts on Dribbble. I did not employ user research or tests for this project, but it would be an important part of the process going forward. From the project prompt, I determined the key features, brainstormed any additional features, thought about an ideal user flow through the single page, and started creating designs. The final design is simple, clear, and invites the user to dive deeper into their own data.
Through the Design Process, we empathized with potential users who want a clean user interface when recording receipts for business tracking.
Initially using the app, I found that I wanted the dashboard/summary to be the default page, but with the ability to add expenses or reports from the main screen. I also thought that a summary of recent expenses and reports were a nice addition to the dashboard. The advertisement on the summary takes up a large amount of real estate, I’d advise making a much more compact ad. I made a slide out menu that allows the user to download reports or get help, and have a main menu that gives the user access to their account and many more tools. From any screen you have the add button which would allow you to add an expense or a report.